Émersion
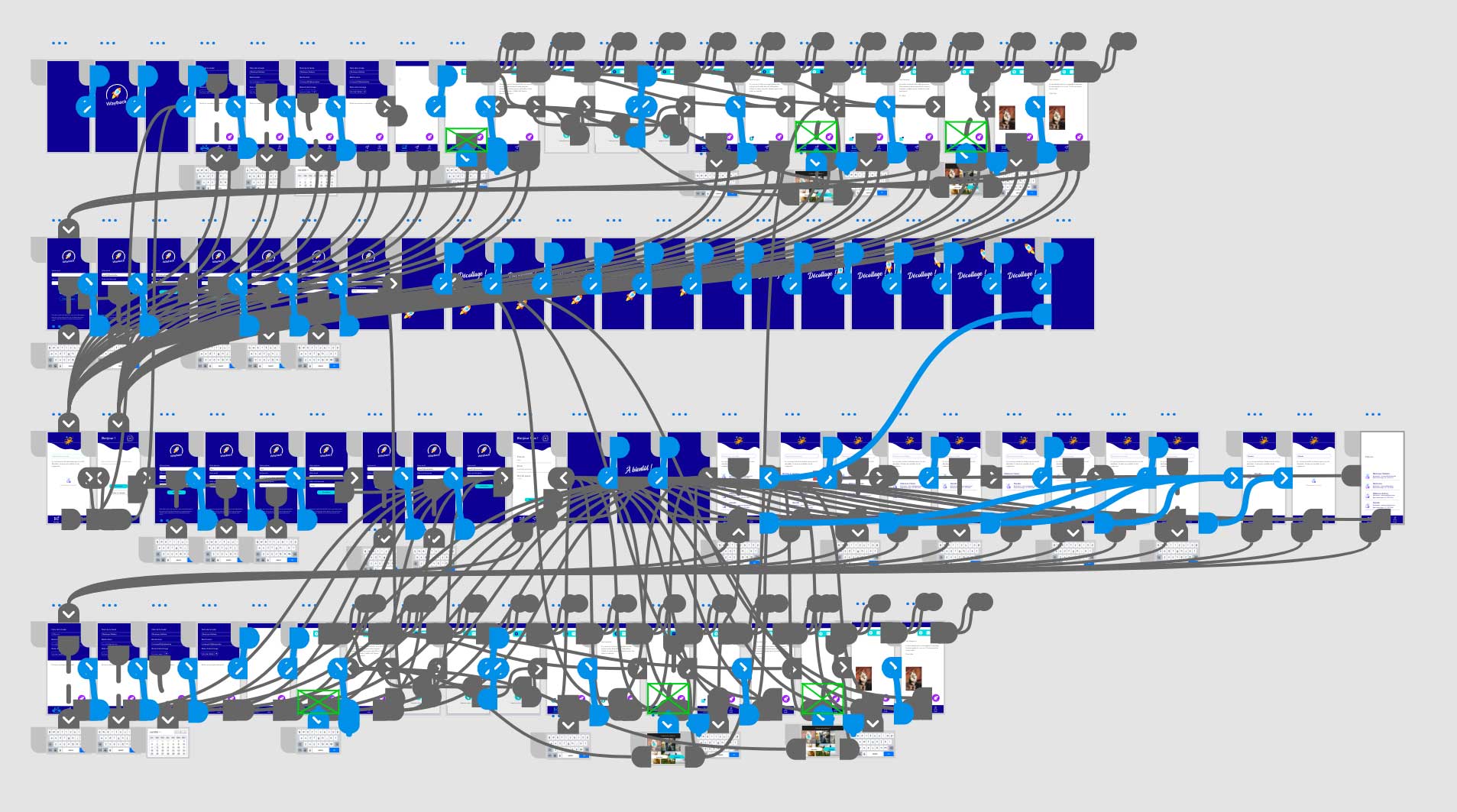
Wayback
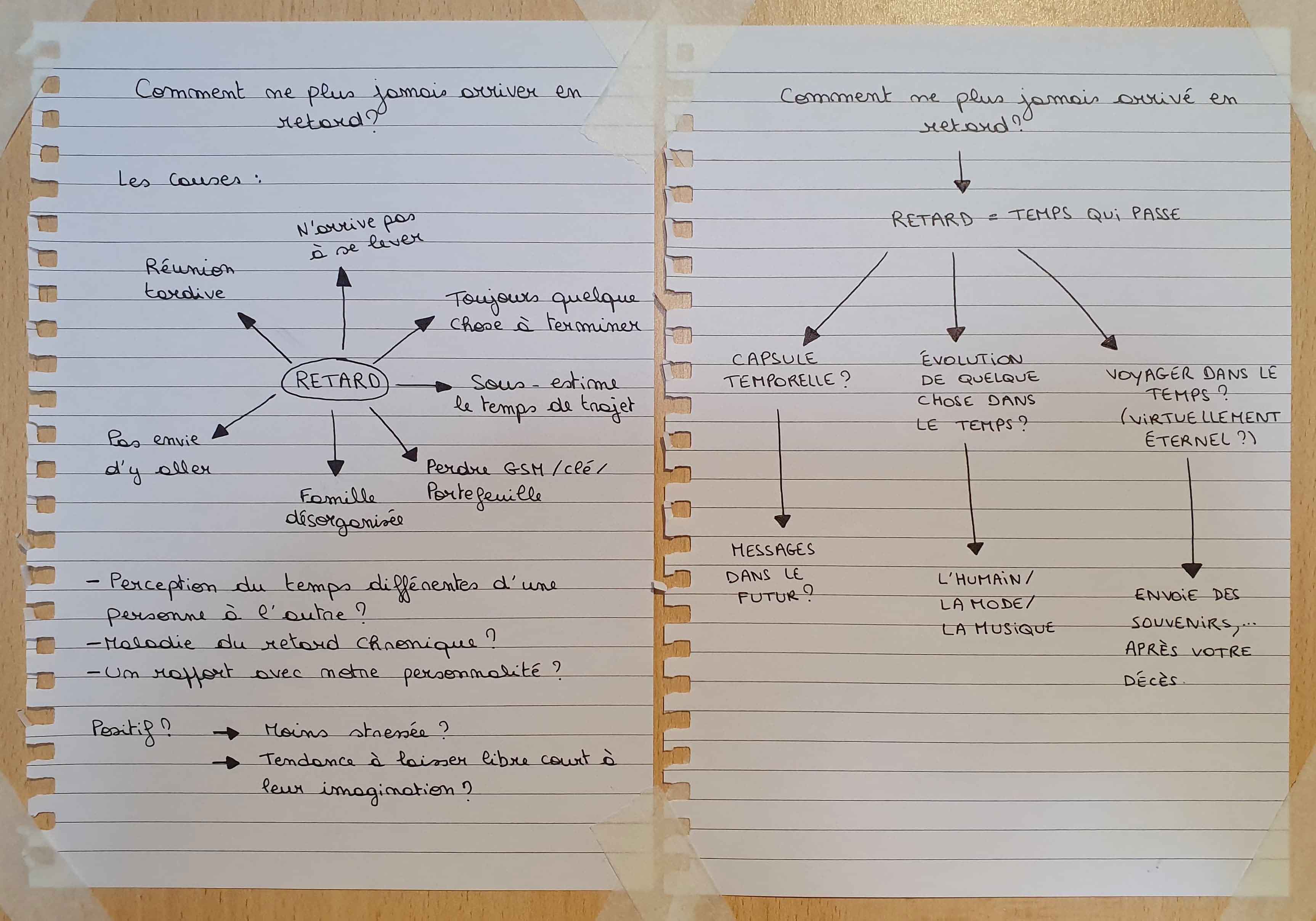
Au début de notre projet, nous devions trouver 10 pistes. La piste validée par mes professeurs étaient « Comment ne plus jamais arriver en retard ? ».
De cette piste, j’ai réfléchis à une autre question « Comment se souvenir du temps passé ? ». C’est à partir de cette nouvelle idée que j’ai créé Wayback. Une application qui permet à l’utilisateur d’envoyer des messages souvenirs dans le futur.

Émersion
La règle des 5W
À quoi sert cette règle ? La règle des 5W est utilisée pour structurer et améliorer la lecture des informations.
-
Quoi ?
Une application pour envoyer des messages dans le futur.
-
Pourquoi ?
Pour se souvenir de quelque chose dans le futur.
-
Qui ?
Toutes personnes voulant transmettre un message dans le futur.
-
Quand ?
Quand l’utilisateur le souhaite, Il pourra choisir lui-même la date de réception du message.
-
Où ?
Sur l'application Wayback.
Émersion
Mes recherches
Vu le confinement actuel, j’ai décidé de faire ma recherche utilisateur et mes tops tasks via un google form. Voici les réponses du User Research , les réponses des Tops Tasks et les conclusions que j'ai pu en tirer.
J’ai également fait 3 user journey pour améliorer l’expérience utilisateur sur mon application.