Human
Centered
Design
Human Centered Design
Qu'est-ce qu'HCD ?
Plus connu sous le nom de Human Centered Design, HCD est une démarche de conception centré sur l'humain.
Le but étant de concevoir une interface qui répond aux besoins de tous, c'est à dire tant au niveau commercial qu'au niveau humain.
Le design
En arrivant en Design Web & Mobile à la Haute Ecole Albert Jacquard, je pensais que le design comme la plupart des gens, c'était faire des choses jolies,…
Mais NON !
C'est bien plus que ça. Pour avoir un bon design, il faut comprendre l'humain et concevoir des interfaces utilisables pour lui.
Ergonomie
En plus de la beauté de son interface, un bon designer doit penser à l'ergonomie de celle-ci pour faire face à tout problèmes que pourrait rencontrer l'utilisateur.

Pour savoir si notre interface est ergonomique, on doit se référencer bien évidemment à l'humain ! C'est lui, notre utilisateur !
Pour celà, vous pouvez faire un user testing ! Si votre user testing s'avère positif alors votre interface est ergonomique !
Ergonomie
En plus de la beauté de son interface, un bon designer doit penser à l'ergonomie de celle-ci pour faire face à tout problèmes que pourrait rencontrer l'utilisateur.
Pour savoir si notre interface est ergonomique, on doit se référencer bien évidemment à l'humain ! C'est lui, notre utilisateur !
Pour celà, vous pouvez faire un user testing ! Si votre user testing s'avère positif alors votre interface est ergonomique !

C'est quoi un user testing ? On le verra plus tard.
Pour savoir si notre interface est ergonomique, on doit se référencer bien évidemment à l'humain ! C'est lui, notre utilisateur !
Pour celà, vous pouvez faire un user testing ! Si votre user testing s'avère positif alors votre interface est ergonomique !
C'est quoi un user testing ? On le verra plus tard.
UX & UI Design
UX Design
L'expérience utilisateur (user experience) est l'ensemble des émotions que va ressentir l'utilisateur en navigant sur notre interface.
Si l'utilisateur est content de l'interface, qu'il trouve facilement ce qu'il cherche,…
Alors, il se souviendra de celle-ci car il en gardera un bon souvenir.
UI Design
L'interface utilisateur (user interface) est ce que perçoit l'utilisateur.
C'est très important, car c'est ce qui va nous permettre de capter son attention mais aussi d'améliorer sa navigation.
Comment ?
Dans nos choix de couleur, interlignage, rapport hiérarchique, typographie, structure,…
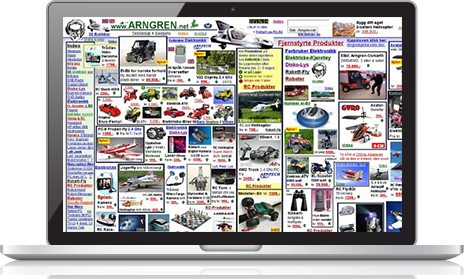
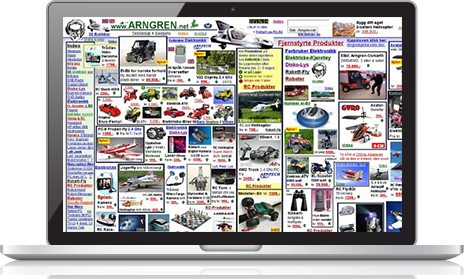
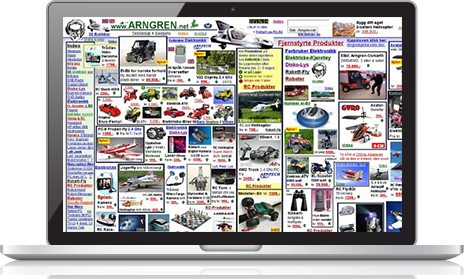
La surcharge cognitive
La surcharge cognitive est la surcharge d'information.

Plus votre interface est simple d'utilisation mieux sera l'expérience de l'utilisateur, l'humain recherche toujours la solution la plus simple.
Avec trop d'information, l'utilisateur ne saurait plus où donner de la tête et quitterait votre site.
C'est donc très important de structurer son contenu et de le rendre le plus simple possible.

La surcharge cognitive
La surcharge cognitive est la surcharge d'information.
Plus votre interface est simple d'utilisation mieux sera l'expérience de l'utilisateur, l'humain recherche toujours la solution la plus simple.
Avec trop d'information, l'utilisateur ne saurait plus où donner de la tête et quitterait votre site.
C'est donc très important de structurer son contenu et de le rendre le plus simple possible.
Avec trop d'information, l'utilisateur ne saurait plus où donner de la tête et quitterait votre site.
C'est donc très important de structurer son contenu et de le rendre le plus simple possible.
La surcharge cognitive
La surcharge cognitive est la surcharge d'information.
Plus votre interface est simple d'utilisation mieux sera l'expérience de l'utilisateur, l'humain recherche toujours la solution la plus simple.
Avec trop d'information, l'utilisateur ne saurait plus où donner de la tête et quitterait votre site.
C'est donc très important de structurer son contenu et de le rendre le plus simple possible.

L'humain
L'humain est composé de 3 couches :
La perception, la cognition et l'émotion.
Cependant, chacune de ces couches imposent des contraintes et des limites aux expériences utilisateurs.
La perception

Chaque être humain est unique, c'est pourquoi nous devons penser aux contraintes de chacun comme le daltonien qui ne verra pas les mêmes couleurs que tout le monde ou une personne sourde qui n'entendra pas,…
Pour celà, il existe certaines règles qui vont nous aider à leur venir en aide :
- Utiliser des textes en em ou %,pour permettre le zoom.
- Pas de texte "images".
- Associer les couleurs avec des icons pour plus de clareté.
- Utilisez un contraste suffisant texte/background.
- Inverser les couleurs quand le texte est sélectionné et augmenter le contraste si possible.
Les lois de la Gestalt

Ces lois vont aider l'utilisateur à mettre en forme, structurer ce qu'il perçoit afin de donner une signification à tout ce contenu.
Ces lois ce compte au nombre de 7 :
- La similarité
- La proximité
- La clôture
- La symétrie
- La continuité
- Fond/Figure
- Le point focale
User Journey

Le but d'une user journey est d'analyser la journée type d'un utilisateur en analysant ses réactions, ses gestes, ce qui fonctionne ou pas,…
Pour celà, nous devons nous poser des questions comme quelles sont ses attentes, les sentiments qu'ils éprouvent,…
Cette analyse est l'idéal pour faire évoluer notre produit.
Test Utilisateur

Le test utilisateur à pour but d'améliorer notre produit en observant une personne réaliser diverses tâches dessus.
Ce test va nous permettre de déceler les problèmes rencontrés et de les améliorer.
Les lois de la Gestalt

Ces lois vont aider l'utilisateur à mettre en forme, structurer ce qu'il perçoit afin de donner une signification à tout ce contenu.
Ces lois ce compte au nombre de 7 :
- La similarité
- La proximité
- La clôture
- La symétrie
- La continuité
- Fond/Figure
- Le point focale
User Journey

Le but d'une user journey est d'analyser la journée type d'un utilisateur en analysant ses réactions, ses gestes, ce qui fonctionne ou pas,…
Pour celà, nous devons nous poser des questions comme quelles sont ses attentes, les sentiments qu'ils éprouvent,…
Cette analyse est l'idéal pour faire évoluer notre produit.
Test Utilisateur

Le test utilisateur à pour but d'améliorer notre produit en observant une personne réaliser diverses tâches dessus.
Ce test va nous permettre de déceler les problèmes rencontrés et de les améliorer.
Conclusion
Human Centered Design m'a fait comprendre pas mal de chose mais la plus importante de toute est l'importance de l'humain dans la conception d'une bonne interface. L'utilisateur est au centre de tout, la création d'une interface adaptée aux besoins de l'utilisateur va lui procurer une meilleur expérience sur notre plateforme.


